Screenshot automation with Cypress
Cypress is familiar to most developers as an end-to-end testing tool. What I have also realized is that it is fantastic for screenshot automation.

- Cypress has a built-in test runner with reporting: no need to write boilerplate code for the runner, launch the browser, store the files, or generate a report from the run, etc.
- Cypress makes it easy to interact with the page: set cookies, remove unwanted DOM elements, scroll to a specific element, authenticate, etc.
- Cypress.screenshot() has quite an extensive set of options: take a screenshot of a specific element, apply padding around the screenshot image, etc.
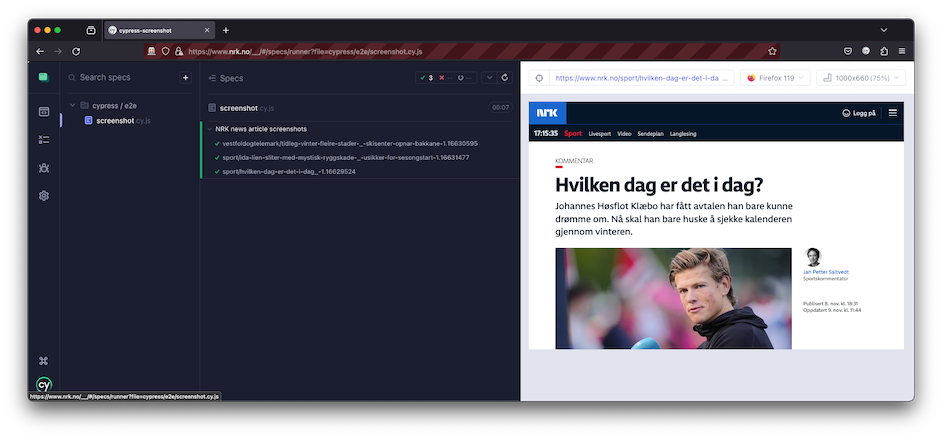
- Debugging capabilities: in case something goes wrong, the built-in desktop app makes it easier to find out the reason behind it.
- Screenshots are taken with a real browser that executes JavaScript.
Everything listed above can probably be achieved with lower-level libraries such as Puppeteer. Personally, however, I find Cypress easier to get started with as it has a GUI for debugging and interacting with the test subject.
A working demo of screenshot automation with Cypress is available on my GitLab at
https://gitlab.com/cowbellerina/cypress-screenshot